ZONE CARROUSEL
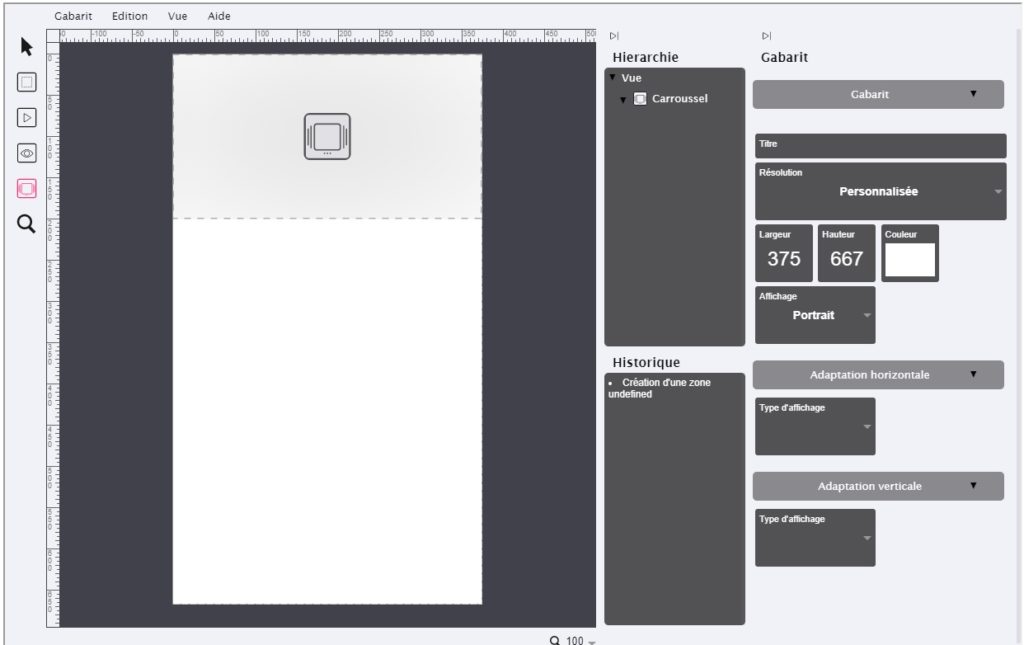
Zone Carrousel
Zone dont le résultat ressemble à la zone de prévisualisation de contenu mais ici, vous allez construire directement dans la vue graphique chacun des éléments qui défileront. Cela permet, par exemple, de les rediriger sur des contenus de l’application qui sont dispersés.
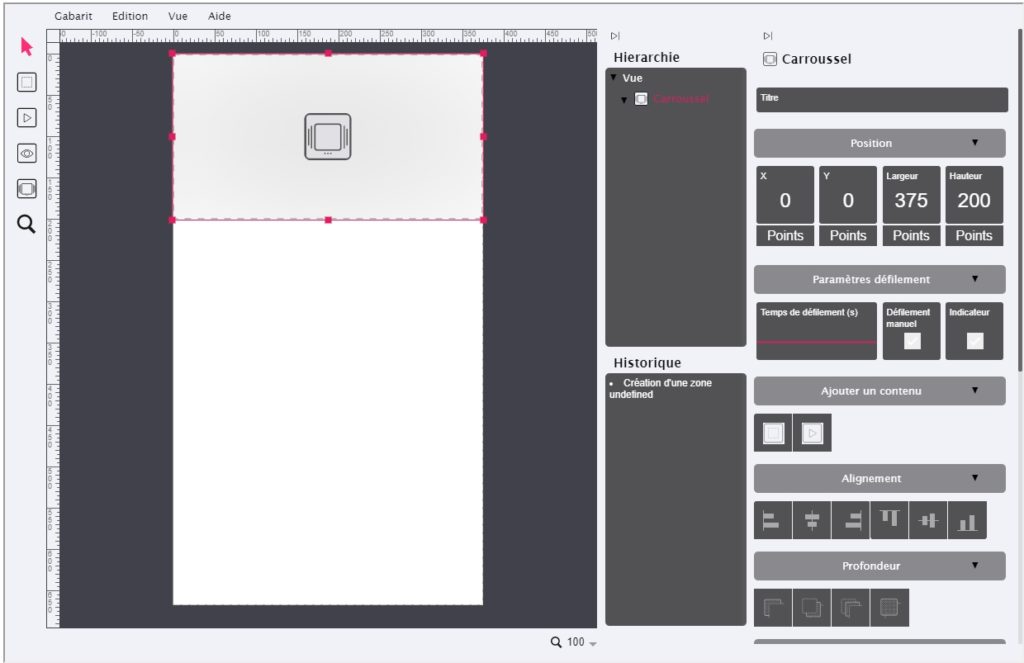
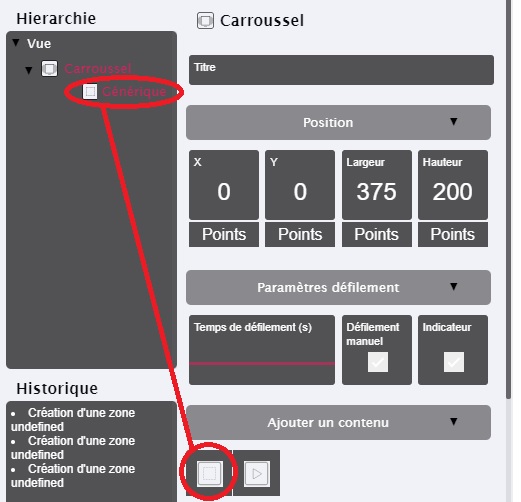
En cliquant sur ce rectangle, il est sélectionné (rectangle rouge avec points rouges) et apparaît sur la partie droite l’ensemble des paramètres modifiables pour cette zone :
Les paramètres de la zone Carrousel
Nous allons détailler l’ensemble des paramètres associés à cette zone générique :
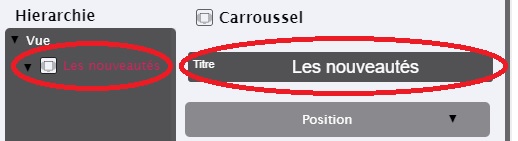
Facultatif mais pour une meilleure organisation, il est conseillé de définir des noms à chaque zone créée.
2 "Position"
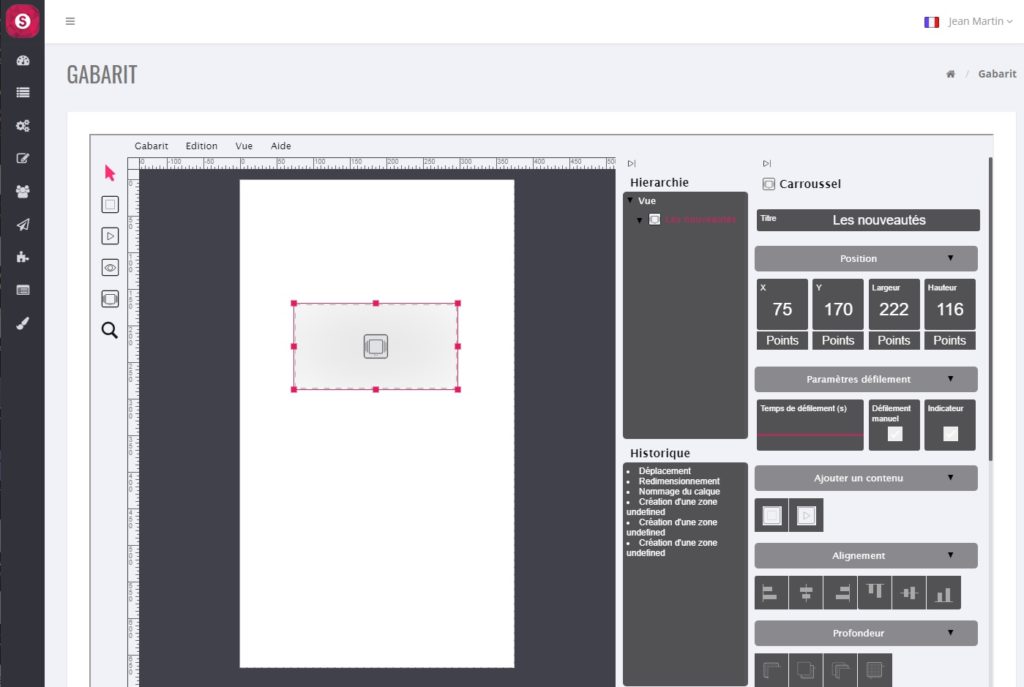
« X » et « Y » sont les coordonnées en pixels de l’angle en haut à gauche de cette zone (ici « 0 » et « 0 »).
« Largeur » et « Hauteur » sont les dimensions en pixels de cette zone (ici « 375 » et « 200 »).
Plusieurs méthodes sont possibles pour les modifier :
Soit directement sur le rectangle rouge de la zone, un clic dessus sans relâcher (n’importe où) permet de déplacer le rectangle et donc modifier les coordonnées « X » et « Y »;
Soit sur un des points rouges permettant de modifier ses dimensions;
Soit double clic sur la valeur à modifier (partie droite) et saisir directement la nouvelle valeur (attention de ne pas oublier d’appuyer sur la touche « Entrée »);
Soit un clic sans relâcher dans le carré où il y a la valeur à modifier (partie droite) et on monte ou descend la souris.
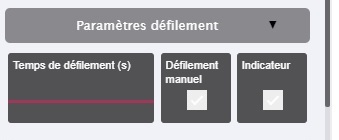
3 "Paramètres défilement"
- « Temps de défilement (s) » : permet d’augmenter ou de diminuer le temps d’affichage, en secondes, de chaque éléments. Saisir directement une valeur (et appuyer sur la touche « Entrée ») ou cliquer dessus sans relâcher le clic puis montez ou descendez avec la souris.
- « Défilement manuel » : autorise l’utilisateur à slider manuellement.
- « Indicateur » : permet de visualiser le nombre d’éléments qui défileront (petits points en bas le la zone).
4 "Ajouter un contenu"

On peut ajouter 2 types de contenu différents :
- Zone générique
- Zone vidéo

Attention : pour pouvoir ajouter d’autres éléments dans ce carrousel, il faut d’abord cliquer à nouveau dans le cadre « hiérarchie » sur la zone Carrousel, nommé dans notre exemple : « Carrousel » puis ensuite recommencer à « Ajouter un contenu » et recommencer ainsi de suite.
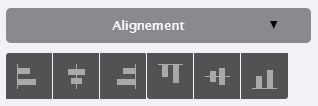
5 "Alignement"
Ce sont des boutons pratiques permettant de positionner en un clic la zone à un endroit précis comme :
- Bord gauche (du gabarit)
- Bord droit (du gabarit)
- Bord haut (du gabarit)
- Bord bas (du gabarit)
- Centré horizontalement (en fonction de la résolution du gabarit)
- Centré verticalement (en fonction de la résolution du gabarit)
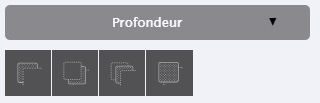
6 "Profondeur"
Si des zones se chevauchent, ces boutons permettent de mettre en avant ou de reculer une zone par rapport à une autre zone :
- Envoyer au fond (ou Ctrl + Shift + Down)
- Envoyer en arrière (ou Ctrl + Down)
- Envoyer en avant (ou Ctrl + Up)
- Mettre au premier plan (ou Ctrl + Shift + Up)

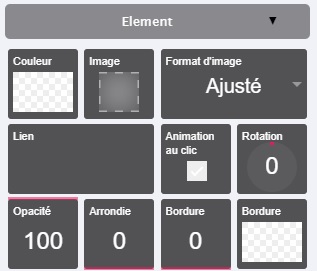
7 "Elément"
Ici sont regroupés divers paramètres de cette zone :
- « Couleur » : pour choisir une couleur de fond. Attention : la couleur de fond ne se verra pas si par exemple vous installez une image de type JPG, seule l’image se verra. Si par contre votre image est de type PNG et a du « transparent » alors le fond apparaîtra. En général, ce paramètre est utilisé avec une saisie de texte (voir 6 « Texte »).
- « I
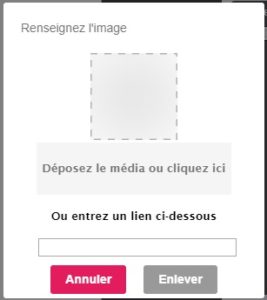
 mage » : pour choisir l’image à installer dans cette zone. Vous pouvez déposer l’image à l’endroit indiqué. Pour information : si la largeur et la hauteur de votre image ne correspondent pas à la largeur et la hauteur de cette « zone générique » alors l’image sera toujours entière (non déformée) et aura automatiquement la taille maximale qui pourrait être insérée dans cette zone, sans déformer votre image.
mage » : pour choisir l’image à installer dans cette zone. Vous pouvez déposer l’image à l’endroit indiqué. Pour information : si la largeur et la hauteur de votre image ne correspondent pas à la largeur et la hauteur de cette « zone générique » alors l’image sera toujours entière (non déformée) et aura automatiquement la taille maximale qui pourrait être insérée dans cette zone, sans déformer votre image.
- « Format d’image » : permet, si besoin, de « forcer » le résultat visuel.
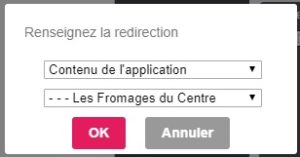
- « Lien » : permet
 de sélectionner le lien qui sera appelé au moment du clic. Plusieurs choix sont possibles :
de sélectionner le lien qui sera appelé au moment du clic. Plusieurs choix sont possibles :- Lien avec un « Contenu de l’application », choisir l’élément à lancer
- Lien avec une « Page Web dans l’application »
- Lien avec le « Navigateur Web »
- « Animation au clic » : petite animation au moment du clic, l’image se réduit puis redevient en taille normale.
- « Rotation » : permet d’incliner cette zone. Saisir directement une valeur (et appuyer sur la touche « Entrée ») ou cliquer dessus sans relâcher le clic puis montez ou descendez avec la souris.
- « Opacité » : ajoute à l’image un effet d’opacité (type filigrane). Saisir directement une valeur (et appuyer sur la touche « Entrée ») ou cliquer dessus sans relâcher le clic puis montez ou descendez avec la souris.
- « Arrondie » : n’arrondit que la couleur (de fond) et pas votre image.
- « Bordure » : fait apparaître une bordure dont la largeur en pixels est celle indiquée.
- « Bordure » (couleur) : pour sélectionner une couleur de la bordure.
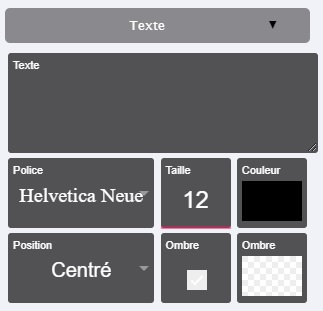
8 "Texte"
Il est possible d’ajouter du texte dans cette zone.
- Texte : Champ de saisi du texte
- Police : Sélection de la police des caractères
- Taille : Sélection de la taille des caractères
- Couleur : Sélection de la couleur des caractères
- Position : Permet de positionner l’ensemble du texte en fonction de la taille de la zone générique
- Ombre : Ajoute une ombre aux caractères
- Ombre : Sélection de la couleur de l’ombre