PRODUIT
Produit

L’élément « Produit » permet d’afficher un produit. Avant de pouvoir utiliser cet élément afficher ce produit, il faut d’abord l’avoir créé dans le menu « Boutique » « Produits ».
Dans la navigation, sa ligne sera toujours précédée de son logo : 
Onglet "Général"
Informations globales du Produit, liste des champs :
- Titre
- Sous titre
- Type de contenu : « Produit »
- Affichage : « Défaut » pour un Produit
- Parent : élément qui sera le parent de ce Produit
- Ordre : ordre d’affichage qui est fonction du parent. Si « Parent » = « Aucun » alors ce Produit apparaîtra dans le menu en haut à gauche
- Activé : O/N
- Visible : O/N
- Date de début de publication : pratique pour faire apparaître ce Produit à une date et heure précise
- Date de fin de publication : pratique pour faire disparaître ce Produit à une date et heure précise. S’il n’y en a pas, elle s’affichera tout le temps
Onglet "Contenu"
Ce qui apparaîtra lorsqu’on sélectionnera ce Produit, liste des champs :
- Produit : c’est ici qu’on sélectionne une fiche produit préalablement créée dans « Boutique » « Produits »
- Keywords : liste de mots clés permettant de rechercher rapidement cette page lorsqu’on utilise l’élément « Moteur de Recherche » ou si l’on active la recherche dans une rubrique
Onglet "Visuel"
Permet de choisir l’apparence visuelle du Produit AVANT de cliquer dessus, liste des champs :
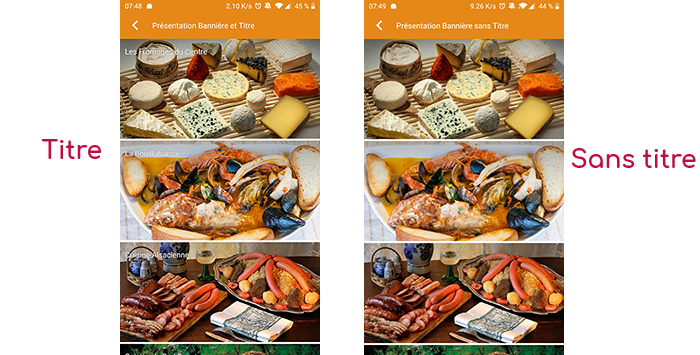
- Titre visible sur Grille et Bannière : Si ce Produit fait partie d’un conteneur, c’est à dire si par exemple cet élément « Produit » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est soit « Grille » ou « Bannière », alors il y a la possibilité d’afficher ou non le titre de cet élément « Produit » dans l’image :

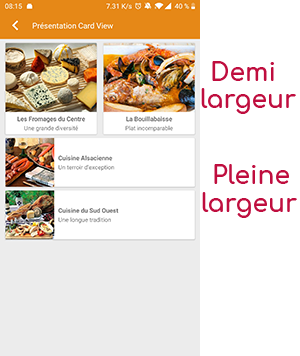
- Si Card View : Si ce Produit fait partie d’un conteneur, c’est à dire si par exemple cet élément « Produit » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est « Card View », alors il y a la possibilité d’afficher cet élément « Produit » en pleine largeur ou demi largeur. La combinaison des 2 choix est possible :

- Icône : Utilisé pour l’affichage dans le menu en haut à gauche, ou si cet élément fait partie des enfants d’un conteneur (rubrique par exemple) dont l’affichage est « Titre », « Sous titre », « Distances » ou « Glossaire »
- Miniature : Utilisé pour un affichage en mode « Grille » ou remplace « Icône » s’il n’existe pas
- Bannière : Utilisé pour un affichage en mode « Bannière »
S’il y a une image dans les trois champs « Icône », « Miniature » et « Bannière », alors il existe un ordre de priorité pour le choix de l’image qui sera affichée :
- Bannière
- Miniature
- Icône
- Si élément « Page » : image du contenu de cette page
Onglet "Coordonnées"
Onglet non utilisé pour l’élément « Page ».
Onglet "Autres"
Divers paramètres comme l’habilitation de cet élément « Page », liste des champs :
- Habilitation : utilisable que s’il y a une gestion des mobinautes avec des groupes de mobinautes. Exemple : Vos mobinautes peuvent faire partie des groupes « Citoyens », « Agents municipaux » et « Conseil municipal ». Si cet élément page ne doit être visible que pour les mobinautes faisant au moins partie du groupe « Conseil municipal », alors l’habilitation sera positionnée sur « Privé » et on activera la case à cocher correspondant au groupe « Conseil municipal ». Si par contre, on laisse visible l’accès à cet élément page mais que pour l’afficher il faut faire partie du groupe « Citoyens », alors l’habilitation sera positionnée sur « Protégé » et on activera la case à cocher correspondant au groupe « Citoyens ».
- Activer le partage :
- Notification :