PHOTO
Photo

Pour afficher une photo, vous utiliserez cet élément.
Dans la navigation, sa ligne sera toujours précédée de son logo : 
Onglet "Général"
Informations globales de la photo, liste des champs :
- Titre
- Sous titre
- Type de contenu : « Photo »
- Affichage : « Défaut » pour une photo
- Parent : élément qui sera le parent de cette photo
- Ordre : ordre d’affichage qui est fonction du parent. Si « Parent » = « Aucun » alors cette photo apparaîtra dans le menu en haut à gauche
- Activé : O/N
- Visible : O/N
- Date de début de publication : pratique pour faire apparaître cette photo à une date et heure précise
- Date de fin de publication : pratique pour faire disparaître cette photo à une date et heure précise. S’il n’y en a pas elle s’affichera tout le temps.
Onglet "Contenu"
Ce qui apparaîtra lorsqu’on sélectionnera cette photo, liste des champs :
- Keywords : liste de mots clés permettant de rechercher rapidement cette photo lorsqu’on utilise l’élément « Moteur de Recherche » ou si l’on active la recherche dans une rubrique
- Photo : Sera celle qui s’affichera lorsqu’on affichera cette photo dans l’application
Attention : la taille maximale d’une photo ne doit pas dépasser les 100Ko.
Onglet "Visuel"
Permet de choisir l’apparence visuelle de la photo AVANT de cliquer dessus, liste des champs :
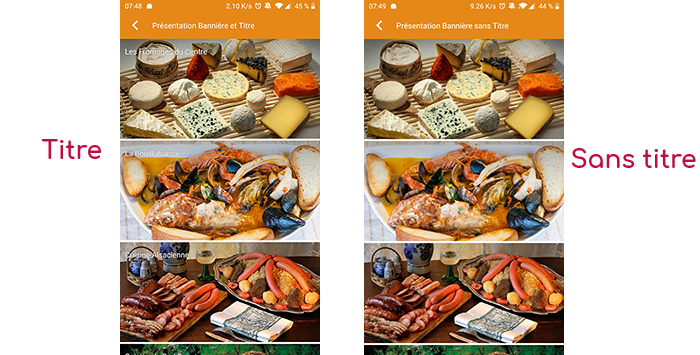
- Titre visible sur Grille et Bannière : Si cette photo fait partie d’un conteneur, c’est à dire si par exemple cet élément « Photo » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est soit « Grille » ou « Bannière », alors il y a la possibilité d’afficher ou non le titre de cet élément « Photo » dans l’image :

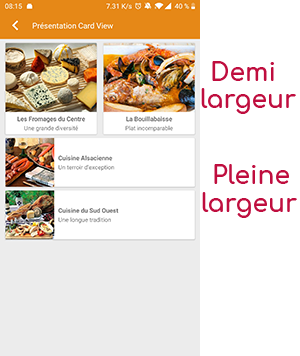
- Si Card View : Si cette photo fait partie d’un conteneur, c’est à dire si par exemple cet élément « Photo » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est « Card View », alors il y a la possibilité d’afficher cet élément « Photo » en pleine largeur ou demi largeur. La combinaison des 2 choix est possible :

- Icône : Utilisé pour l’affichage dans menu en haut à gauche, ou si cet élément fait partie des enfants d’un conteneur (rubrique par exemple) dont l’affichage est « Titre », « Sous titre », « Distances » ou « Glossaire »
- Miniature : Utilisé pour un affichage en mode « Grille » ou remplace « Icône » s’il n’existe pas
- Bannière : Utilisé pour un affichage en mode « Bannière »
S’il y a une image dans les trois champs « Icône », « Miniature » et « Bannière », alors il existe un ordre de priorité pour le choix de l’image qui sera affichée :
- Bannière
- Miniature
- Icône
- Si élément « Page » : image du contenu de cette page
Attention : si l’affichage de cet élément est « Titre », « Sous titre », « Distances », « Glossaire », « Grille » et « Card View » (pleine largeur), alors la forme de l’image doit être carrée et si l’affichage est « Bannière » ou « Card View » (demi largeur), la forme de l’image doit être rectangulaire en respectant un rapport de 1440×800 pixels.
Dans le cas contraire, votre image risque d’être tronquée en haut et en bas, ou à droite et à gauche.
Onglet "Coordonnées"
Onglet non utilisé pour cet élément « Photo ».
Onglet "Autres"
Divers paramètres comme l’habilitation de cet élément « Photo », liste des champs :
- Habilitation : utilisable que s’il y a une gestion des mobinautes avec des groupes de mobinautes. Exemple : Vos mobinautes peuvent faire partie des groupes « Citoyens », « Agents municipaux » et « Conseil municipal ». Si cet élément page ne doit être visible que pour les mobinautes faisant au moins partie du groupe « Conseil municipal », alors l’habilitation sera positionnée sur « Privé » et on activera la case à cocher correspondant au groupe « Conseil municipal ». Si par contre, on laisse visible l’accès à cet élément page mais que pour l’afficher il faut faire partie du groupe « Citoyens », alors l’habilitation sera positionnée sur « Protégé » et on activera la case à cocher correspondant au groupe « Citoyens ».
- Notification :