ALIAS
Alias

Le contenu Alias est utilisé lorsqu’on souhaite faire apparaître un élément à un autre endroit de l’application.
Dans la navigation, sa ligne sera toujours précédée de son logo : 
Un alias est un contenu qui reprend un contenu existant dans l’application. Ce contenu existant est dit contenu source. Le contenu source peut être une Rubrique, Liste Carte, Carte Google. L’ensemble de l’arborescence enfant est repris dans l’alias.
Par rapport au contenu source, l’alias redéfini :
- Le titre et sous titre
- Keywords
- Paramètres visuels (icône, miniature, bannière, etc.)
- Habilitation
Onglet "Général"
Informations globales de l’Alias, liste des champs :
- Titre
- Sous titre
- Type de contenu : « Alias »
- Affichage : « Défaut » pour un Alias
- Parent : Elément qui sera le parent de cet Alias
- Ordre : ordre d’affichage qui est fonction du parent. Si « Parent » = « Aucun », alors cet Alias apparaîtra dans le menu en haut à gauche
- Activé : O/N
- Visible : O/N
- Date de début de publication : pratique pour faire apparaître cet Alias à une date et heure précise
- Date de fin de publication : pratique pour faire disparaître cet Alias à une date et heure précise. S’il n’y en a pas, elle s’affichera tout le temps
Onglet "Contenu"
Liste des champs :
- Keywords : liste de mots clés permettant de rechercher rapidement cette page lorsqu’on utilise l’élément « Moteur de Recherche » ou si l’on active la recherche dans une rubrique.
- Contenu alias : c’est ici que sera sélectionné l’élément source à dupliquer
Onglet "Visuel"
Permet de choisir l’apparence visuelle de l’Alias AVANT de cliquer dessus, liste des champs :
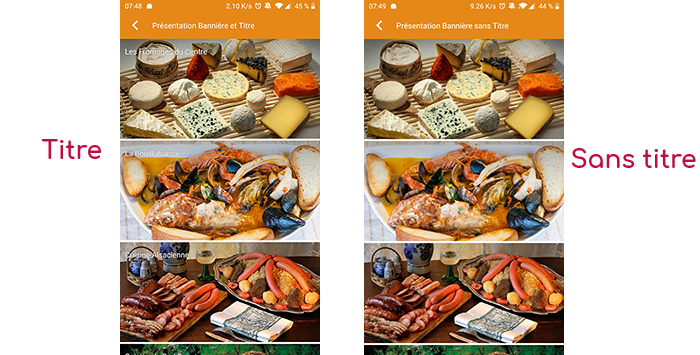
- Titre visible sur Grille et Bannière : Si cet Alias fait partie d’un conteneur, c’est à dire si par exemple cet élément « Alias » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est soit « Grille » ou « Bannière », alors il y a la possibilité d’afficher ou non le titre de cet élément « Alias » dans l’image :

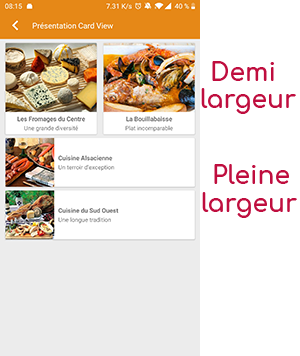
- Si Card View : Si cet Alias fait partie d’un conteneur, c’est à dire si par exemple cet élément « Alias » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est « Card View », alors il y a la possibilité d’afficher cet élément « Alias » en pleine largeur ou demi largeur. La combinaison des 2 choix est possible :

- Icône : Utilisé pour l’affichage dans menu en haut à gauche, ou si cet élément fait partie des enfants d’un conteneur (rubrique par exemple) dont l’affichage est « Titre », « Sous titre », « Distances » ou « Glossaire »
- Miniature : Utilisé pour un affichage en mode « Grille » ou remplace « Icône » s’il n’existe pas
- Bannière : Utilisé pour un affichage en mode « Bannière »
S’il y a une image dans les trois champs « Icône », « Miniature » et « Bannière », alors il existe un ordre de priorité pour le choix de l’image qui sera affichée :
- Bannière
- Miniature
- Icône
- Si élément « Page » : image du contenu de cette page
Onglet "Coordonnées"
Cet onglet n’est pas utilisé pour l’élément « Alias »