PRODUCT
Product

The “Product” element allows you to display a product. Before being able to use this element to display this product, you must first have created it in the “Shop” “Products” menu.
In the navigation, its line will always be preceded by its logo :
General tab
Global product information, list of fields :
- Title
- Subtitle
- Type of content : “Product”
- Display : “Default” for a Product
- Parent : the element that will be the parent of this Product.
- Order : display order that depends on the parent. If “Parent” = “None” then this Product will appear in the top left menu.
- Enabled : Y/N
- Visible : Y/N
- Publication start date : convenient to make this Product appear at a specific date and time.
- End of publication date : convenient to make this Product disappear at a specific date and time. If there is none, it will be displayed all the time.
Content tab
What will appear when you select this Product, list of fields :
- Product : this is where you select a product file previously created in “Shop” “Products”.
- Keywords : list of keywords to quickly search for this page when using the “Search Engine” element or if you activate the search in a heading.
Visual tab
Allows you to choose the visual appearance of the Product BEFORE clicking on it, list of fields :
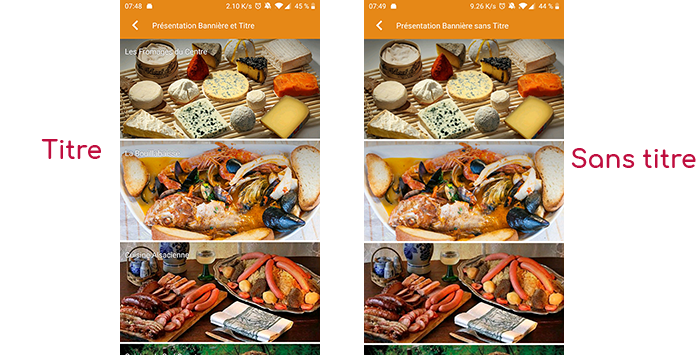
- Title visible on Grid and Banner : If this Product is part of a container, that is to say if for example this element “Product” is a child of a heading and if the display chosen in this heading is either “Grid” or “Banner”, then there is the possibility to display or not the title of this element “Product” in the image :

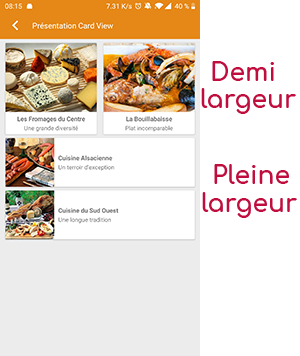
- If Card View : If this Product is part of a container, i.e. if for example this element “Product” is a child of a heading and if the display chosen in this heading is “Card View”, then there is the possibility to display this element “Product” in full width or half width. The combination of the 2 choices is possible:

- Icon : Used for display in the top left menu, or if this item is one of the children of a container (e.g. heading) whose display is “Title”, “Subtitle”, “Distances” or “Glossary”.
- Miniature : Used for a “Grid” display or replaces “Icon” if it does not exist.
- Bannier : Used for display in “Banner” mode.
If there is an image in the three fields “Icon”, “Miniature” and “Banner”, then there is an order of priority for the choice of the image that will be displayed :
- Banner
- Miniature
- Icon
- If element “Page”: image of the content of this page
Caution : if the display of this item is “Title”, “Subtitle”, “Distances”, “Glossary”, “Grid” and “Card View” (full width), then the image shape must be square and if the display is “Banner” or “Card View” (half width), the image shape must be rectangular with a ratio of 1440×800 pixels.
Otherwise, your image may be truncated at the top and bottom, or right and left.
Coordinates tab
Tab not used for the “Product” element.
Others tab
Various parameters such as the authorization of this element “Page”, list of fields :
- Habilitation : usable only if there is a management of mobinautes with groups of mobinautes. Example: Your mobinautes can be part of the groups “Citizens”, “Municipal Agents” and “City Council”. If this page element should only be visible for mobinautes that are at least part of the group “City Council”, then the authorization will be set to “Private” and the checkbox for the group “City Council” will be activated. If, on the other hand, access to this page element is left visible, but in order to display it you must be a member of the “Citizens” group, then the enablement will be set to “Protected” and the checkbox corresponding to the “Citizens” group will be activated.
- Activate sharing :
- Notification :
Cette page en PDF :