QR CODE SCANNER
QR Code Scanner

This element allows you to read a QR-Code in order to position yourself directly on the page associated with it.
In the navigation, its line will always be preceded by its logo : 
General tab
Global information of the element “QR-Code Scanner“, list of fields :
- Title
- Subtitle
- Type of content : “QR-Code Scanner”
- Display : “Default” for a “QR-Code Scanner” item
- Parent : element that will be the parent of this element
- Order : display order that depends on the parent. If “Parent” = “None”, then this item will appear in the top left menu
- Enabled : Y/N
- Visible : Y/N
- Publication start date : useful for showing this item at a specific date and time.
- End of publication date : convenient to make this item disappear at a specific date and time. If there is none, it will be displayed all the time.
Content tab
List of fields :
- Keywords : list of keywords allowing to quickly search this element when using the “Search Engine” element or if you activate the search in a folder.
Visual tab
Allows you to choose the visual appearance of the “QR-Code Scanner” item BEFORE clicking on it, list of fields :
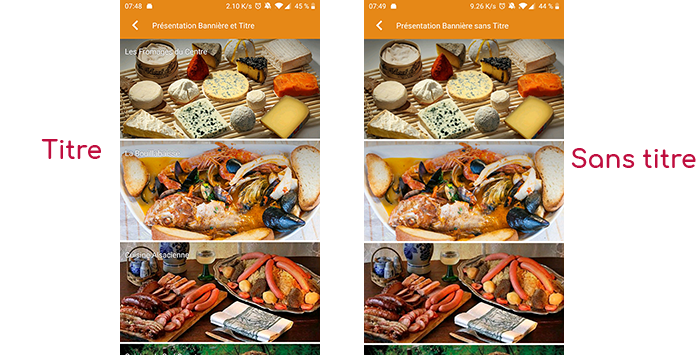
- Titre visible sur Grille et Bannière : If this element is part of a container, that is to say for example if this element “QR-Code Scanner” is a child of a field and if the display chosen in this field is either “Grid” or “Banner”, then there is the possibility to display or not the title of this element “QR-Code Scanner” in the image :

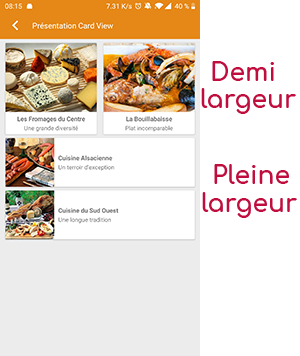
- If Card View : If this element is part of a container, i.e. if for example this element “QR-Code Scanner” is a child of a field and if the display chosen in this field is “Card View”, then there is the possibility to display this element “QR-Code Scanner” in full width or half width. The combination of the 2 choices is possible:

- Icon : Used for display in the top left menu, or if this item is one of the children of a container (heading for example) whose display is “Title”, “Subtitle”, “Distances” or “Glossary”.
- Miniature : Used for a “Grid” display or replaces “Icon” if it does not exist.
- Banner : Used for display in “Banner” mode.
If there is an image in the three fields “Icon”, “Thumbnail” and “Banner”, then there is an order of priority for the choice of the image that will be displayed :
- Banner
- Miniature
- Icon
- If element “Page”: image of the content of this page
Caution : if the display of this item is “Title”, “Subtitle”, “Distances”, “Glossary”, “Grid” and “Card View” (full width), then the image shape must be square and if the display is “Banner” or “Card View” (half width), the image shape must be rectangular with a ratio of 1440×800 pixels.
Otherwise, your image may be truncated at the top and bottom, or right and left.
Coordinates tab
This tab is not used for the “QR-Code Scanner” item.
Others tab
Various parameters such as the authorization of this element “QR-Code Scanner”, list of fields :
- Habilitation : usable only if there is a management of mobinautes with groups of mobinautes. Example: Your mobinautes can be part of the groups “Citizens”, “Municipal Agents” and “City Council”. If this page element should only be visible for mobinautes that are at least part of the group “City Council”, then the authorization will be set to “Private” and the checkbox for the group “City Council” will be activated. If, on the other hand, access to this page element is left visible, but in order to display it you must be a member of the “Citizens” group, then the enablement will be set to “Protected” and the checkbox corresponding to the “Citizens” group will be activated.
- Activate sharing :
- Notification :
Cette page en PDF :