ALIAS
Alias

Alias content is used when you want to make an item appear elsewhere in the application.
In the navigation, its line will always be preceded by its logo : 
An alias is a content that takes over an existing content in the application. This existing content is called source content. The source content can be a Topic, Map List, Google Map. The whole child tree is included in the alias.
Compared to the source content, the alias is redefined :
- The title and subtitle
- Keywords
- Visual settings (icon, miniature, banner, etc.)
- Habilitation
General tab
Global Alias information, list of fields :
- Title
- Subtitle
- Type of content : “Alias”
- Display : “Default” for an Alias
- Parent : The element that will be the parent of this Alias.
- Order : display order that depends on the parent. If “Parent” = “None”, then this Alias will appear in the top left menu
- Enabled : Y/N
- Visible : Y/N
- Publication start date : useful to make this Alias appear at a specific date and time.
- End of publication date : convenient to make this Alias disappear at a specific date and time. If there is none, it will be displayed all the time.
Content tab
List of fields :
- Keywords : list of keywords allowing to quickly search this page when using the “Alias” element or if you activate the search in a field.
- Content alias : this is where the source element to be duplicated will be selected.
Visual tab
Allows you to choose the visual appearance of the Alias BEFORE clicking on it, list of fields :
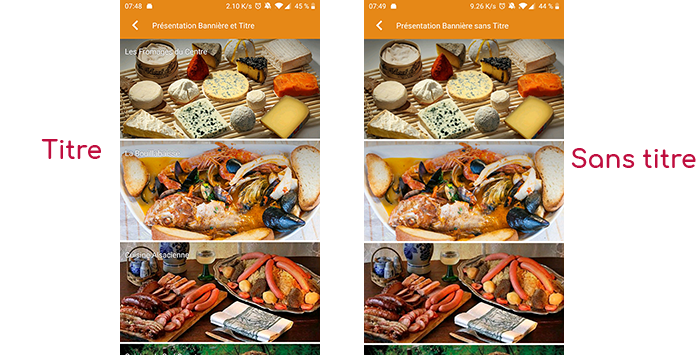
- Title visible on Grid and Banner : If this Alias is part of a container, that is to say if for example this element “Alias” is a child of a field and if the display chosen in this field is either “Grid” or “Banner”, then there is the possibility to display or not the title of this element “Alias” in the image :

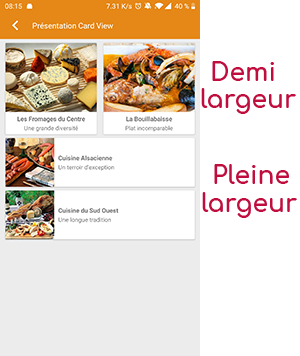
- If Card View : If this Alias is part of a container, i.e. if for example this element “Alias” is a child of a field and if the display chosen in this field is “Card View”, then there is the possibility to display this element “Alias” in full width or half width. The combination of the 2 choices is possible:

- Icon : Used for display in the top left menu, or if this item is one of the children of a container (heading for example) whose display is “Title”, “Subtitle”, “Distances” or “Glossary”.
- Miniature : Used for a “Grid” display or replaces “Icon” if it does not exist.
- Banner : Used for display in “Banner” mode.
If there is an image in the three fields “Icon”, “Miniature” and “Banner”, then there is an order of priority for the choice of the image that will be displayed :
- Banner
- Miniature
- Icon
- If element “Page”: image of the content of this page
Coordinates tab
This tab is not used for the element “Alias”.