LIST / MAP
List / Map
Based on the principle of a “Folder” but allowing to display geo-localized data in the form of a list and in the form of a map (List / Map buttons). These geolocalised data must be positioned as children of the List / Map heading.
In the navigation, its line will always be preceded by its logo : 
General tab
Global information of the List / Map, list of fields :
- Title
- Subtitle
- Type of content : “List / Map”
- Display : “Default”
- Parent : element that will be the parent of this List/Map
- Order : display order that depends on the parent. If “Parent” = “None” then this List/Map will appear in the top left menu.
- Enabled : Y/N
- Visible : Y/N
- Publication Start Date : convenient to display this List / Map at a specific date and time
- Publication End Date : convenient to make this List / Map disappear at a specific date and time. If there is none, it will be displayed all the time.
Onglet Contenu
- Keywords : list of keywords to quickly search this List / Map when using the “Search Engine” item or if you activate the search in a heading.
Visual tab
- Allows you to choose the visual appearance of the List / Map BEFORE clicking on it, list of fields :
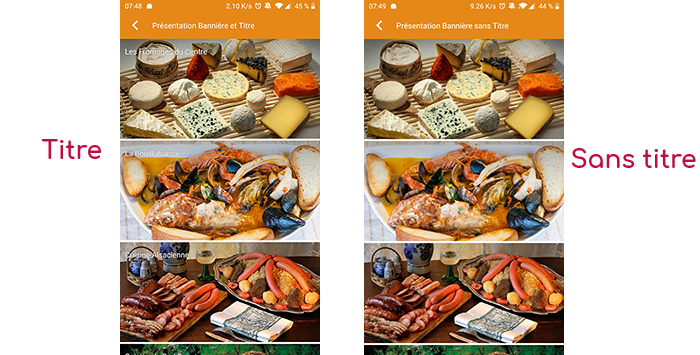
- Title visible on Grid and Banner : If this List/Card is part of another container, that is to say if for example this item “List/Card” is a child of another heading and if the display chosen in this heading is either “Grid” or “Banner”, then there is the possibility to display or not the title of this item “List/Card” in the image :

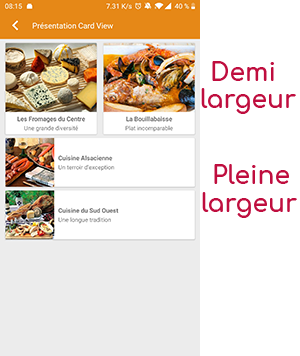
- If Card View : If this List/Card is part of another container, i.e. for example if this item “List/Card” is a child of another heading and if the display chosen in this heading is “Card View”, then there is the possibility to display this item “List/Card” in full width or half width. The combination of the 2 choices is possible :

- Icon : Used for display in the top left menu, or if this item is one of the children of another container (e.g. heading) whose display is “Title”, “Subtitle”, “Distances” or “Glossary”.
- Miniature : Used for a “Grid” display or replaces “Icon” if it does not exist.
- Bannière : Used for display in “Banner” mode.
If there is an image in the three fields “Icon”, “Thumbnail” and “Banner” then there is an order of priority for the choice of the image that will be displayed :
- Banner
- Miniature
- Icon
- If element “Page”: image of the content of this page
Caution : if the display of this item is “Title”, “Subtitle”, “Distances”, “Glossary”, “Grid” and “Card View” (full width) then the image shape must be square, and if the display is “Banner” or “Card View” (half width) then the image shape must be rectangular with a ratio of 1440×800 pixels.
Otherwise, your image may be truncated at the top and bottom, or right and left.
Coordinates tab
- Keywords : list of keywords allowing you to quickly search this heading when using the “Search Engine” element or if you activate the search in a heading.
Others tab
Divers paramètres comme l’habilitation de cet élément “Liste / Carte”, liste des champs :
- Habilitation : usable only if there is a management of mobinautes with groups of mobinautes. Example: Your mobinautes can be part of the groups “Citizens”, “Municipal agents” and “City council”. If this heading element should only be visible for mobinautes that are at least part of the “City Council” group, then the authorization will be set to “Private” and the checkbox corresponding to the “City Council” group will be activated. If, on the other hand, access to this Google Map element is visible but you have to be a member of the “Citizens” group in order to display it, then the authorisation will be set to “Protected” and the checkbox corresponding to the “Citizens” group will be activated.
- Notification :