PAGE
Contenu Page

Le contenu Page est l’un des contenus les plus utilisé.
Dans la navigation, sa ligne sera toujours précédée de son logo : 
Il se caractérise par une image en haut de format « Bannière » et de texte mis en forme. Des images peuvent être insérées dans ce texte, ainsi que des liens internes (autre élément de l’application) ou externes (URL ou courriel).
Il est possible également d’incruster en bas de l’image « Bannière » le sous titre de cette page ou des liens lancés par des boutons permettant :
- d’appeler directement par téléphone un numéro saisi dans l’onglet « Coordonnées »
- d’envoyer un mail à l’adresse mail saisi dans l’onglet « Coordonnées »
- de lancer une URL saisie dans l’onglet « Coordonnées »
- de géolocaliser une position GPS associée à cette page, saisi dans l’onglet « Coordonnées »
- de partager cette page via Facebook, Twitter, etc.
Il est également possible d’ajouter des boutons personnalisés qui lanceront :
- un appel téléphonique
- l’envoi d’un mail
- une URL
- le contenu de localisation
- le partager d’un lien
- la redirection vers un autre contenu interne de l’application
- l’ajout d’un évènement
Onglet "Général"
Informations globales de la page, liste des champs :
- Titre
- Sous titre
- Type de contenu : « Page »
- Affichage : « Défaut » pour une page
- Parent : élément qui sera le parent de cette page
- Ordre : ordre d’affichage qui est fonction du parent. Si « Parent » = « Aucun » alors cette page apparaîtra dans le menu en haut à gauche
- Activé : O/N
- Visible : O/N
- Date de début de publication : pratique pour faire apparaître cette page à une date et heure précise
- Date de fin de publication : pratique pour faire disparaître cette page à une date et heure précise. S’il n’y en a pas elle s’affichera tout le temps
Onglet "Contenu"
Ce qui apparaîtra lorsqu’on sélectionnera cette page, liste des champs :
- Keywords : liste de mots clés permettant de rechercher rapidement cette page lorsqu’on utilise l’élément « Moteur de Recherche » ou si l’on active la recherche dans une rubrique
- Photo : format « Bannière » : 1440×800 s’affichera en haut lorsqu’on affiche cette page dans l’application
- Lien Youtube : Pour saisir une URL qui lancera une vidéo à la place de la photo
- Editeur de texte : L’éditeur de texte (Wysiwyg) permet de mettre en forme du texte affiché par les Apps. L’éditeur propose les outils suivants :
- Style d’affichage du paragraphe (paragraphe standard, titre 1, titre 2, etc.)
- Mise en forme police de caractère : Gras, Italique, Surligné, Barré
- Alignement du paragraphe : Gauche, Droite, Centré, Justifié
- Liste énumérative : avec Numéro ou Puce
- Couleur du texte
- Styles : Parmi une liste prédéfinie
- Lien externe :
- Vers URL page web : saisir l’adresse web (url)
- Vers e-mail : saisir l’adresse mail du destinataire, objet du mail
- Vers écran interne : choisir parmi la liste du contenu existant
- Image : une image de type jpg ou png peut être insérée dans le contenu
- Cliquer sur le bouton « Image » de l’éditeur de texte. Un écran apparaît
- Sur l’onglet « Transfert », choisir une image sur le poste et cliquer sur « Envoyer sur le serveur ».
- Sur l’onglet « Information sur l’image », préciser la taille de l’image et son alignement
Un lien vers un écran interne peut être associé à une image pour simuler par exemple un bouton (ajouter une image puis ajouter un lien interne).
Sous la photo il est possible de la « Supprimer » de « Editer » ou de « Optimiser » cette photo. Un bon compromis entre la qualité (correcte) et la taille en octets (la plus petite possible) des photos permettra de gagner du temps lors de leurs chargement et donc votre application sera plus fluide.
Onglet "Visuel"
Permet de choisir l’apparence visuelle de la page AVANT de cliquer dessus, liste des champs :
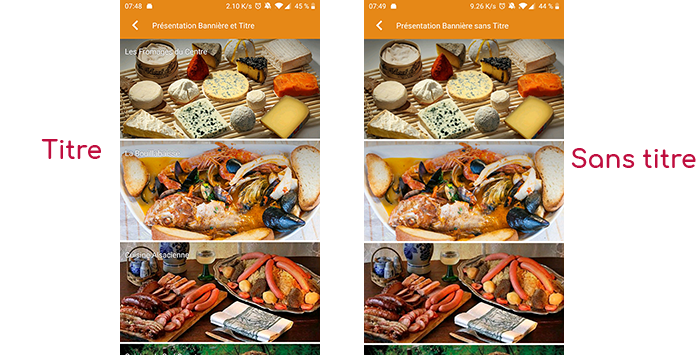
- Titre visible sur Grille et Bannière : Si cette page fait partie d’un conteneur, c’est à dire si par exemple cet élément « Page » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est soit « Grille » ou « Bannière », alors il y a la possibilité d’afficher ou non le titre de cet élément « Page » dans l’image :

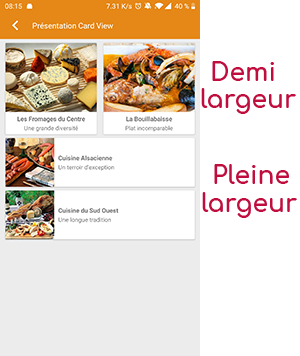
- Si Card View : Si cette page fait partie d’un conteneur, c’est à dire par exemple si cet élément « Page » est un enfant d’une rubrique et si l’affichage choisi dans cette rubrique est « Card View », alors il y a la possibilité d’afficher cet élément « Page » en pleine largeur ou demi largeur. La combinaison des 2 choix est possible :

- Icône : Utilisé pour l’affichage dans menu en haut à gauche, ou si cet élément fait partie des enfants d’un conteneur (rubrique par exemple) dont l’affichage est « Titre », « Sous titre », « Distances » ou « Glossaire ».
- Miniature : Utilisé pour un affichage en mode « Grille » ou remplace « Icône » s’il n’existe pas
- Bannière : Utilisé pour un affichage en mode « Bannière »
Sous « Miniature » et « Bannière » il est possible de « Supprimer » de « Editer » ou de « Optimiser » cette photo. Un bon compromis entre la qualité (correcte) et la taille en octets (la plus petite possible) des photos permettra de gagner du temps lors de leurs chargement et donc votre application sera plus fluide.
S’il y a une image dans les trois champs « Icône », « Miniature » et « Bannière » alors il existe un ordre de priorité pour le choix de l’image qui sera affichée :
- Bannière
- Miniature
- Icône
- Si élément « Page » : image du contenu de cette page
Onglet "Boutons Personnalisables"
Ajoute des boutons personnalisés en bas de l’image « Bannière » qui lanceront :
- un appel téléphonique
- l’envoi d’un mail
- une URL
- le contenu de localisation
- le partager d’un lien
- la redirection vers un autre contenu interne de l’application
- l’ajout d’un évènement
Onglet "Coordonnées"
Permet d’incruster dans l’image (en haut) de la page des liens (icônes) qui permettent de lancer des actions comme lancer un appel téléphonique, envoyer un courriel, visualiser une position GPS, etc. Liste des champs :
- Téléphone : dès que ce champ est rempli (numéro de téléphone), fait apparaître dans l’image (en haut) de la page un icône « Téléphone ». En cliquant dessus, l’appel téléphonique se lance
- Adresse e-mail : dès que ce champ est rempli (adresse mail), fait apparaître dans l’image (en haut) de la page une icône « mail ». En cliquant dessus, la création d’un mail se lance
- Lien : dès que ce champ est rempli (URL), fait apparaître dans l’image (en haut) de la page une icône « Internet ». En cliquant dessus, l’affichage de la page web se lance
- Adresse 1 : Première ligne d’adresse
- Adresse 2 : Seconde ligne d’adresse
- Code postal :
- Ville :
- Pays :
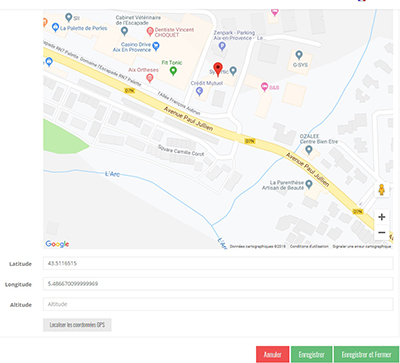
- Bouton « Localiser l’adresse » : dès que l’adresse est correctement saisie au dessus, s’affiche une carte Google avec un point positionnant cette adresse, et complète les deux champs ci-dessous : « Latitude » et « Longitude » des valeurs correspondantes à cette adresse
- Latitude :
- Longitude :
- Altitude :
- Bouton « Localiser les coordonnées GPS » : s’il n’y a pas d’adresse de saisie mais des coordonnées de latitude et longitude, alors ce bouton permet de visualiser cette position dans la carte Google
Si besoin, pour mieux positionner le point GPS, il est possible de déplacer ce point manuellement dans la carte Google en cliquant dessus et en lâchant le point à l’endroit souhaité.
Onglet "Autres"
Divers paramètres comme l’habilitation de cet élément « Page », liste des champs :
- Habilitation : utilisable que s’il y a une gestion des mobinautes avec des groupes de mobinautes. Exemple : Vos mobinautes peuvent faire partie des groupes « Citoyens », « Agents municipaux » et « Conseil municipal ». Si cet élément page ne doit être visible que pour les mobinautes faisant au moins partie du groupe « Conseil municipal », alors l’habilitation sera positionnée sur « Privé » et on activera la case à cocher correspondant au groupe « Conseil municipal ». Si par contre on laisse visible l’accès à cet élément page mais que pour l’afficher il faut faire partie du groupe « Citoyens », alors l’habilitation sera positionnée sur « Protégé » et on activera la case à cocher correspondant au groupe « Citoyens ». L’habilitation « Limité » est utilisée pour des éléments de type « Page » et permet de limiter l’affichage des X premiers mots de cette page. Et l’habilitation « Non Connecté » n’affichera cette page que si le mobinaute ne s’est pas loggé ou connecté. Dès que le mobinaute est connecté, cette page n’apparaitra plus.
- Activer le partage : permet via le smartphone de partager la page
- Notification :
- Traduction :
- Variables : ces variables sont associées à cette « Page » et sont en général utilisés pour filtrer des données d’un connecteur.