PARAMETERS
Parameters
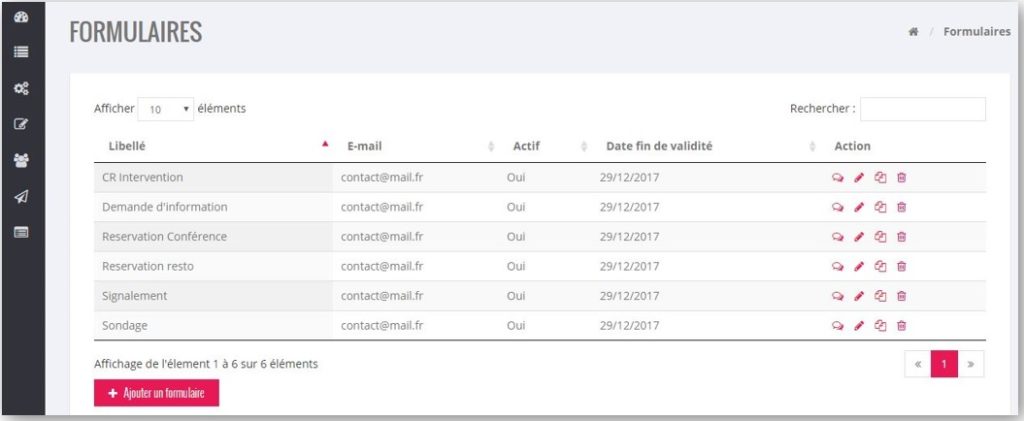
The Form / Settings Menu allows you to manage or create the different forms attached to the selected Application.
The table displays :
- The Form Label
- The Email recipient of the answers to the form
- Active Form (Y/N)
- End date of validity of the form
- The action buttons :
- Answer Button (Display Answers)
- Edit Button (Edit Form)
- Duplicate button (Duplicate without the answer)
- Delete button (with confirmation)
Add Form Button: Switch to edit mode to add a form
Editing a form
Editing is managed through 3 tabs :
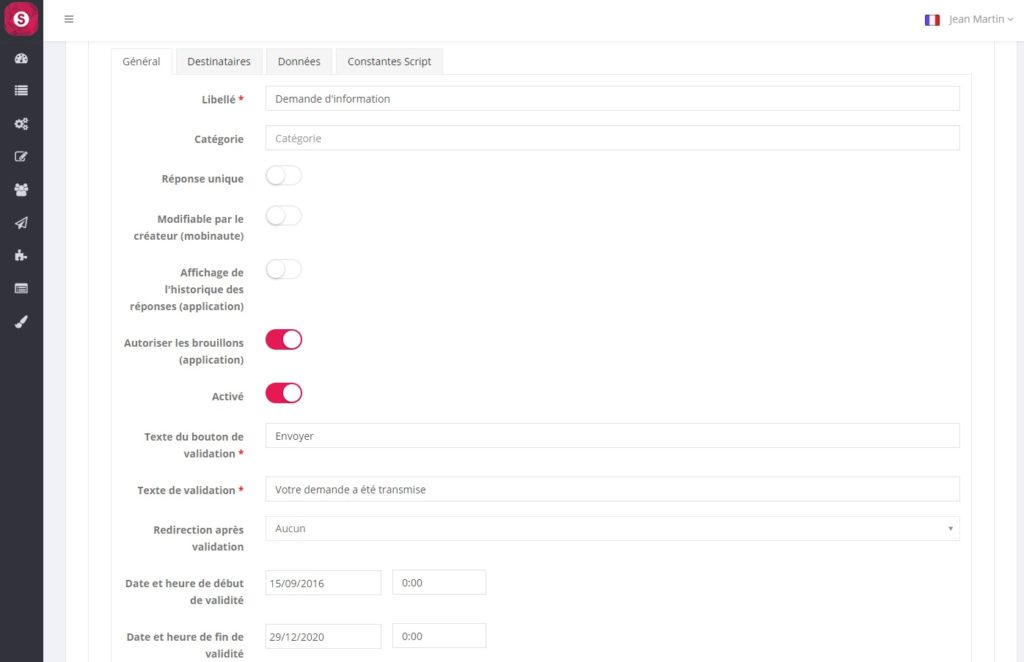
General tab
- Wording of the form
- Category :
- Single response (Y/N) per mobile user. Case of a survey for example
- Modifiable by the creator (mobile user)
- Displaying response history (application)
- Allow drafts (application)
- On (Y/N)
- Text displayed on the validation button of the form
- Text of the message of validation of the form by the mobile user
- Redirection after validation
- Validity start date and time
- Date and time of expiry
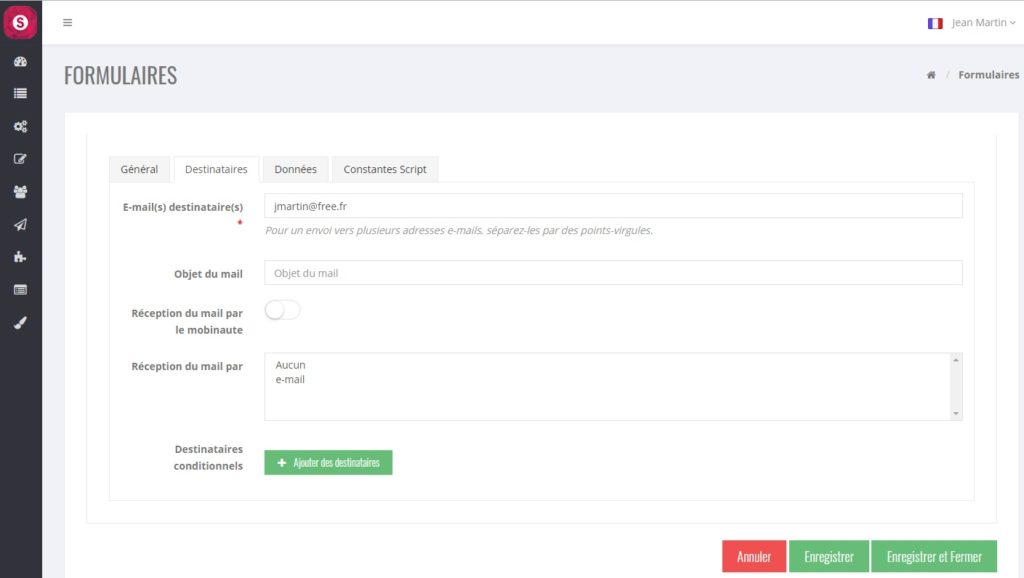
Recipient tab
- Recipient e-mail(s): multiple e-mails can be entered, separated by “;”
- Recipient e-mail(s): multiple e-mails can be entered, separated by ;
- Reception of the email by the mobile user: if this option is checked, the identified mobile user who answers the form from the application will receive his answer by email when validating the form entry.
- Reception of the mail by :
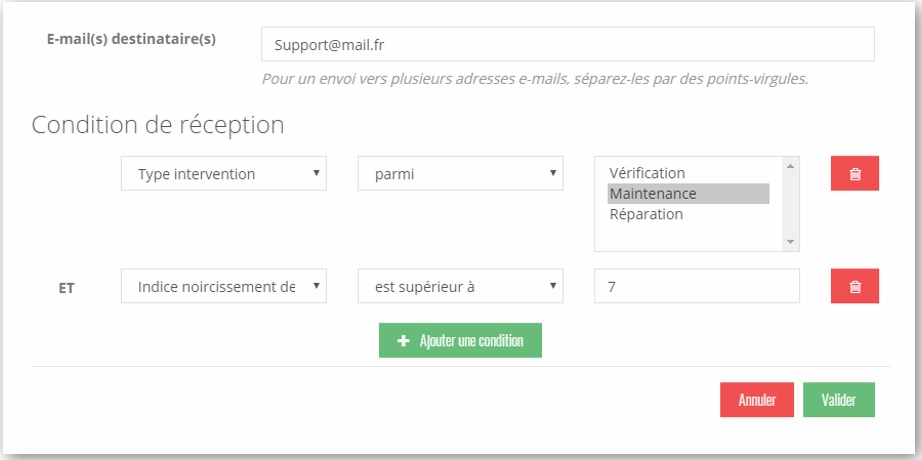
- Conditional recipients: Allows you to define e-mail recipients who will receive the response for entering a form according to the value of the response data. (See below)

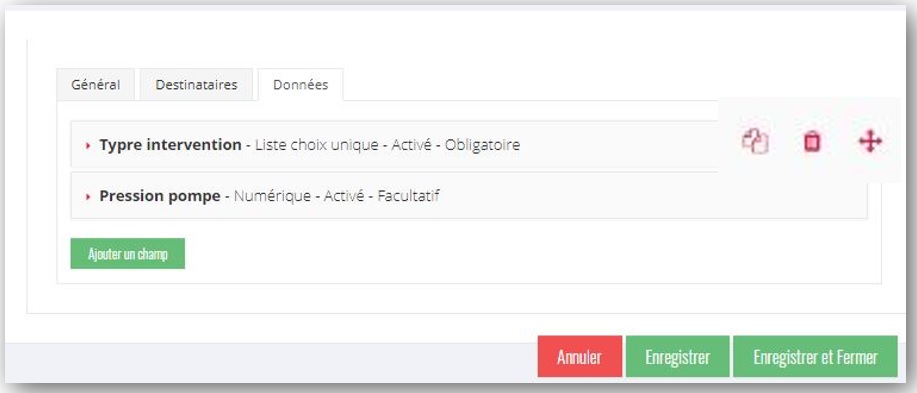
Data Tab
Orderly list (by Sequence Order) of form fields :
- Label
- Type of data
- Activated or inactive
- Mandatory or optional
- Duplicate Button
- Delete button
- Move button (by drag and drop)
New field
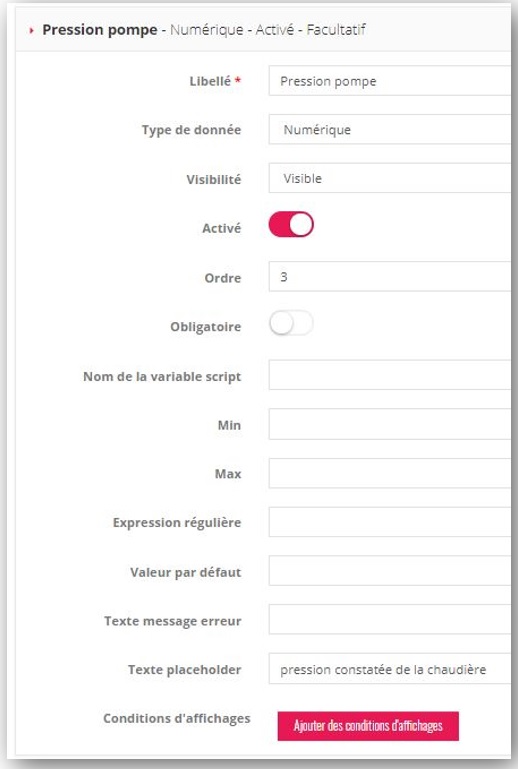
Editing a field allows you to fill in the following elements :
- Label (Text)
- Type of data (see table below)
- Active (Y/N)
- Sequence Order
- Mandatory Data (Y/N)
- Min of a numeric data or date or time or date/time
- Max of a numeric data or date or time or date/time
- Length of a text data
- Regular expression for response validation. Help and Test
- Default value displayed in the form. It is possible to display in this field, data of the connected mobile user: more info
- If list: list of values in the list with the button ” Add a value “.
- Error message text
- Placeholder text input help text
Depending on the type of data, the information taken into account is .
Type | Note | Limite min | Limite max | Longueur |
Text |
| N/A | N/A | Number of characters |
Long Text (Several lines)
|
| N/A | N/A | Number of characters |
Integer
|
| Minimum value | Maximum value | N/A |
Number
|
| Minimum value | Maximum value | N/A |
Date
|
| Minimum value | Maximum value | N/A |
Time
|
| Minimum value | Maximum value | N/A |
Date and time
|
| Minimum value | Maximum value | N/A |
Single selection list |
| N/A | N/A | N/A |
Multiple selection list |
| N/A | N/A | N/A |
Checkbox (Y/N) |
| N/A | N/A | N/A |
|
| N/A | N/A | Number of characters |
URL
|
| N/A | N/A | Number of characters |
Label : Text display in the form No answer possible | Enter Default value | N/A | N/A | N/A |
Photo (via camera or mobile gallery) |
| N/A | N/A | N/A |
Position : GPS coordinates not visible to the mobile user |
| N/A | N/A | N/A |
| Digital signature allows you to sign with a stylus or your finger |
| N/A | N/A | N/A |
Phone |
| N/A | N/A | Number of characters |
Scan Code : reads barcode or QRCode |
| N/A | N/A | N/A |
Page break : allows you to define several form screens |
| N/A | N/A | N/A |
Adress1 : allows you to enter in address format |
| N/A | N/A | N/A |
Picture : display an image in the form. No answer possible |
| N/A | N/A | N/A |
Conditional Recipients
- a form field (chosen from the list of profile fields)
- an Operator among a list (for example: equal, different, superior, …)
- possibly one or more values
- Text / Long Text / email / URL
- Operators : equal, different, starts with, contains, ends with
- Value : text to be entered
- Integer / Numéric
- Operators : equal, different, higher, lower
- Value: numeric to be entered
- Date
- Operators : equal, different, higher, lower
- Value: Date to be entered
- Time
- Operators : equal, different, higher, lower
- Value : hour: minute to be entered
- Date – Time
- Operators : equal, different, higher, lower
- Value : date + time to be entered
- Check box
- Operators: checked, unchecked
- Value: n/a
- List
- Operators: among, excluding
- Value: List of multiple-choice values